What Are Web Safe Fonts and How Does it Affect my Website?



It would be great if all websites had the luxury to use any font they wanted but unlike print, font usage on websites has different restrictions. When you choose a font to use from your computer, the design becomes static after it is printed so anyone who receives it will see the same thing. On a website, however, not all computers have the same fonts and browsers do not support all fonts so the design may change based on what is available to the viewer.
It is important for websites to use web safe fonts so that the design integrity of a page can be maintained. If someone who does not have the font you selected decides to visit your website, their operating system will select a default font such as sans-serif or serif. When this happens, it not only affects the general look of the font, but it may also cause alignment in images or awkward spacing. To prevent this from happening, your website should use a font that is available to all users.
What are Web-Safe Fonts?
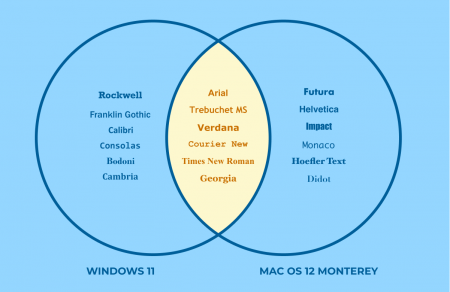
You may have noticed that there are many fonts pre-installed on your computer that you may recognize on other computers as well. The issue here is that there are two widely used operating systems which are Windows and Mac OS and each has their own sets of standard fonts.
As you can see in the diagram above, though both systems have a good amount of standard pre-installed fonts, they only have a few in common. The ones that are found in both circles are considered to be web safe. If your site uses a font such as Calibri, Mac users may not see it. And if your site uses Futura, Windows users may not see it. Arial will be seen just the way it is by users of both operating systems.
To keep everything on your website in its intended place, it is important that your font follows that in which it was designed with. If you may feel limited with the available selection of standard web safe fonts, there are cloud fonts available from various font hosting sites such as Google Fonts and Adobe Fonts.